Brackets text editor. Brackets - hotkeys, plugins and settings. Brackets – plugins and extensions
Text editor Brackets 1.6 is great for website design. This is a great tool from the developers of Adobe. With the livecoding feature, you don't have to reload the page during layout.
Description of the Brackets editor
All in all, appearance The editor can be customized at your discretion. It contains a set of standard design themes. Each theme changes the appearance of the code editing window. Here both the background and syntax highlighting change. There are both dark and light themes. By default, everything open files and folders are grouped in the left panel, but they can also be placed in the form of tabs above the open edited file. That is, in Brackets everything is done in such a way that you can make everything most convenient for yourself.
Brackets Features
This text editor is developed using web technologies and has all their advantages. For example, it is cross-platform. This means you can run Brackets on any platform, be it Windows, Linux or Mac.
Brackets has a built-in Color Picker for defining colors during layout. Code completion works beautifully and quickly, and there is also a system for autocompletion of paths to files and images. This will save you a lot of time and eliminate searching necessary files by folders. Plus, there is a snippet for inserting fish text (lorem ipsum).
Also, in addition to the built-in functions of Brackets, you can expand its functionality using plugins. In the small vertical column on the right there is an icon that looks like a lego element. When you click on it, a modal window will open with a list of all available plugins. Their installation takes just a few seconds and is done by pressing just one button.
Perhaps the most important and distinctive feature of Brackets is the livecoding feature, which displays all changes to the code immediately on the web page. This function implemented perfectly here. This is not a banal reboot after making changes, this is livecoding. To launch it, you need to click on the lightning bolt icon in the right panel of the editor. This action will open the file in the browser for live viewing. Also, here you can enable the highlighting function on the page of the place where you are in the code. This is very convenient and if you work with it frequently, it saves you a lot of precious time.
Despite all this rich functionality, Brackets can be downloaded for free. It's great for everyday work and will be a good replacement for your current editor.
Specifications:
Version: Brackets 1.6
Status: Free
Russian language
Author: Adobe
System: Windows
Size: 36.7Mb
Brackets- a project developed by Adobe. Initially it was intended as a code editor for simplified creation of web applications. Over the past year, several updates have been released that not only improved the editor's performance, but also added several features that will be useful to developers.
On this moment current version — Brackets 1.2.
Let's start with the program interface:
Interface
The program interface consists of:
- Menu – file, edit, search, etc.
- Area for selecting project files for editing
- Code writing area
You can also select a button to turn on the mode Live Preview, but more on that a little later.
Initially, without plugins or themes, the program interface is quite simple and standard. Nothing superfluous for a novice developer: code syntax highlighting in the editing area, a directory of project directories.
Using the CTRL++ / CTRL+- combination you can increase/decrease the font size.
With the exit version 0.42 support for changing and installing themes has appeared. According to the standard there were only Light And Dark. I have to admit that the dark theme is nicer to look at for me.
Changing themes is done in the tab View – Themes. In the same tab you can change font and him size.
Themes in Brackets
Split View
Version 0.44 fixed a large number of bugs, improved performance, and also added a feature such as Split View . This feature will allow divide the editing area into two parts, and work with two files at the same time. I must admit, this simplified the development significantly.
Horizontal division is possible.
 Horizontal division of the Brackets editor area
Horizontal division of the Brackets editor area You can also divide it vertically.
 Vertical division of the Brackets editor area
Vertical division of the Brackets editor area Color palette
Brackets also has a useful function such as calling the color palette using the combination CTRL + E. It works like this:
Set the courses in the color code and press the combination CTRL+E. A color palette will open where you can specify what color and with what transparency you need.
 Brackets color palette
Brackets color palette Extract for brackets (Preview)
Three years after the very first version of Brackets was released version 1.0. In addition to improving performance, a plugin such as Extract for brackets (Preview).
It allows you to open templates in the format PSD directly into Brackets, and view them as in Photoshop by layers. With its help, you can see the dimensions of a particular page element, for example blocks, in pixels or percentage, as well as its location, and then immediately enter these values in the editor.
 Extract for brackets(Review)
Extract for brackets(Review) Initially, the idea is great, and quite useful. But the problem was that in version 1.0 The plugin did not work correctly, slowed down and overloaded the system.
Another disadvantage is the need to have account in the Adobe Creative Cloud because PSD templates are loaded there.
To be honest, even after new versions are released, I don’t use this function because it’s buggy.
Extension Manager
Plugin installation occurs in the window Extension Manager, there you can also install design themes.
Plugins Brackets allow you to expand standard functionality and facilitate project development. One of these plugins, well known to everyone Emmet.
Emmet– a plugin that allows you to write large code using abbreviations, saving time.
For example:
By writing this code in an html document:
XHTML
ul>li*4>a
ul>li* 4>a[ href= # ] |
After pressing hot keys (standardly set to the key TAB) the written code will “expand” into
XHTML
Live Preview And finally, I’ll tell you about such a wonderful function as Live Preview. With this feature you can see the result in real time. The principle is simple: you choose html document, include Live Preview. A browser window will open in which your project will be displayed in the current spelling. It is worth adding that this function only works with the browser Chrome . It seems that they were talking about support for other browsers, but only in future versions of the program. But this function, in my opinion, is key. Especially for developers working with two screens. ConclusionThis is where I want to end this review. I can also add that Brackets perfect for beginners web developers. As a beginner website designer, I recommend using it. This editor is not demanding on resources, has a simple interface, and with the help of hotkeys and plugins, it allows you to speed up and simplify code writing. Editor's official website Brackets. |
Hello dear friends. On our nose New Year. Soon a drunken (pah-pah-pah...) Santa Claus will come to visit everyone and give gifts and breathe in the fumes. So I decided to keep up (not in terms of fumes) and give you a couple of pleasant surprises before the holidays. Because after that, no one will care about my lessons. As does me, by the way.
Today I'm going to treat you to a good video course on another program for website development. We'll talk about the Brackets editor. For those who can’t read my boring writings, you can scroll down the page and start watching. All lessons are posted on our Master-CSS channel.
Background of Brackets
Let's start with the name and logo. Brackets is translated as [quotes]. These are the ones we see in the logo. I recently changed my logo too. It is more visual, and most importantly, it immediately reflects the essence of our site, like . The same is true here - it perfectly reflects the essence of the code editor, it seems to me.
Adobe Brackets, yes, you heard right - this program is presented by a very well-known company in our circles, Adobe. It was with their easy input that we began to develop this software. However, it was first known as Edge Code. So if you are asked, know that it is the same thing.
I have watched its development from its inception. In the beginning there was a sea of... glitches. The editor almost always started to slow down after installing several plugins, and at some points it completely froze and stopped working. In general, at that moment it lived on my computer for two weeks. And when I began to notice that when working with it I constantly wanted to “bang my fist” on the keyboard, I took it out of harm’s way.
Why did I like Brackets?
The first association which I had when opening the software - damn, it’s Russian Sublime! The program supports many languages, and you can easily download Brackets in Russian directly from the offsite. And it's incredibly reminiscent of SublimeText.
Second, ease of use. Of course, at that time glitches killed everything. But the program was still at the testing and development stage. And I simply did not take into account the jambs. Because the design there is more beautiful and thoughtful, especially for beginners. There are buttons, menus and other usability goodies. It seems that minimalism has remained, and at the same time it’s convenient as hell.
Third, original ideas, which I have not seen in SublimeText, or other editors. Interactive viewing and highlighting of elements during layout, quick editing, color hints, built-in help system, and much more. I was especially interested in a couple of plugins. I will talk about this at the end of the article, in the section - "Brackets Editor's Goodies".
Fourthly, it is completely free and there is a Russian version and can be downloaded freely from the official website brackets.io. It seems to me that Adobe deliberately stirred up all this in order to push SublimeText out of the market. He has become very popular.
There is also Russian version You can download it from the link: Brackets download Russian version
Fifthly, everything else is also in bulk
This is where multiplatform comes in. You can easily “pioneer” Brackets for both Windows and other OSes. This is partly due to the fact that the editor is developed in HTML, CSS and JS. And they work everywhere.
And many different plugins and extensions. Which allow you to completely customize Brackets to suit your needs.
And a bunch of design themes of all sorts of colors and tones. For every taste, so to speak.
These are the pies. And this whole barrel of honey was spoiled only by glitches that did not allow me to work for my pleasure.
And now, finally, there is light at the end of the tunnel - I waited for the coveted release of version 1.0. After quickly downloading Brackets onto my computer and running it up and down for a couple of days, I realized: the difference between the old and new version like between heaven and earth.
That's how I came up with the idea of recording a video course. Which, in fact, has been done and presented now right on a silver platter.
Training, as is our custom, begins from scratch. First, we download and install the program. Then we analyze the Brackets settings and get acquainted with its interface.
Afterwards, we begin to install and disassemble, one by one, the Brackets extensions and plugins that I liked the most during my work. Believe me, this editor has something to surprise you with. You will be satisfied.
Meet, watch and apply...

Brackets Emmet (22)

I’ll start with it, since, most likely, you’ve already heard about it from the SublimeText course.
This plugin allows you to quickly type HTML and CSS. In fact, if you learn to use it correctly, your writing will speed up about 10 times. This is an extension from the category "Must Have", which should be in every editor.
Extract for Brackets (Preview) (27, 28)

This is the extension I liked the most in the editor. Allows layout directly from PSD layout. That is, in Photoshop program no need to climb anymore.
We connect to the plugin, upload our PSD to the Adobe Creative Cloud server, and our editor begins to extract all the styles and graphics from the PSD layout.
This cannot be described in words, you can only see and understand the full scale of the idea. Really cool!
Response for Brackets (33)

Allows you to create website adaptability from the Brackets editor window. In other words, responsive design is in your pocket.
Everything is done stylishly and comfortably. When enabled it creates separate file styles, where all changes are recorded. When finished, you just need to connect it to the site files.
But there is one moment, where would we be without him, my dear. The extension is still being developed, and it is, let’s say, not entirely stable. However, it is being finalized, updated, and soon everything will be TIP-TOP.
Bugs and glitches of the Brackets editor.
I’ll just write my opinion while working. Since I’ve already dug into it, I can definitely say something.
Firstly- never install several plugins at once. This is especially true for those that will not be described in the video course. It's just that some of them work crookedly with the new version of the editor. And it may start to fail.
There are few of them, but still. Always follow this pattern: We installed the plugin and tried it on the editor - if everything works, we install the next one.
Because sometimes a person will install a bunch of plugins and then guess what, it breaks the work of Brackets.
Secondly- as soon as you install the program, it will have a problem with the Russian font. He will look "scary". It's all about the default font, which is installed after installation. Just change the text font and everything will be fine. How to do this - see lesson No. 2.
Third, For some students the editor for some reason did not work when they installed it on system disk. I don’t know what the problem is, maybe I didn’t have enough administrator rights or drivers. That's why I'm always here I give 3 pieces of advice:
- Install Brackets not on the system drive
- Install Nodejs
- Try running as administrator
This is probably all I wanted to say. If you find any interesting plugins, or vice versa plugins that spoil the work, write in the comments. I’ll record new videos one by one, and blacklist others so that people don’t get burned.
Thank you for your attention, I look forward to your feedback in the comments.
PS: I’m really tired of writing this article. I've already checked it three times - my eyes are wide open. If you find bugs, omissions, or untruths, write and I will correct them.
PSS: I hope you liked the review
Webmasters and programmers quite often use text editors to create websites. But the functionality of ordinary programs of this group, for example, Notepad, is too narrow for people working in this direction. Special applications are created for them, designed to work with markup languages. One of these is the free text editor Brackets from Adobe.
The main feature that makes Brackets popular with layout designers is its support large quantities markup and web programming languages, namely: HTML, Java, JavaScript, CSS, C++, C, C#, JSON, Perl, SQL, PHP, Python and many others (43 titles in total).

In the program code editor window, the structural elements of the above languages are highlighted in a separate color, which helps the layout designer quickly navigate the code and also easily find the beginning and end of an expression. Line numbering, the ability to collapse blocks, and automatic layout structuring also serve as additional user convenience factors when working with Brackets.

Work with text
At the same time, in order to use Brackets, it is not necessary to be a programmer or web page designer, since the program also supports simple work with text, like a regular text editor.

Brackets can work with a very large list text encodings: UTF-8 (default), Windows 1250 – 1258, KOI8-R, KOI8-Ru and others (43 items in total).

Preview changes in the browser
Brackets support function "Live Preview", which means that all changes made in a text editor can be immediately viewed in the Google Chrome browser. Therefore, to be able to use this function, you must have this web browser on your computer. The designer can immediately see how his actions affect the web page interface visible to the user, since all changes are displayed in Google Chrome synchronously when saving the file.

File management
In the Brackets editor, you can work with several files at the same time, switching between them using the menu. In addition, sorting is provided open documents by name, date added and type, as well as auto-sorting.

Context menu integration
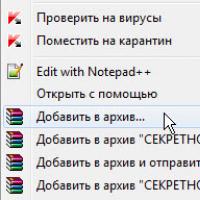
Thanks to integration into context menu « Windows Explorer» , you can open any file using Brackets without first launching the program itself.

Debug mode
With Brackets you can view and edit web pages in debug mode.

Search and replace
The program provides convenient function search and replace by text or markup code.

Working with extensions
It is possible to increase the functionality of Brackets by installing built-in extensions. They can be controlled using a special "Extension Manager" in a separate window. Using these elements, you can add support for new markup and programming languages to the program, change interface themes, work with a remote FTP server, manage application versions, and also build in other functionality not provided in the original version of the text editor.

Advantages
- Cross-platform;
- Multilingual (31 languages, including Russian);
- A large number of supported programming languages and text encodings;
- Ability to add new functionality using extensions.
Flaws
- Function " Live Preview" only available through Google browser Chrome;
- Some sections of the program are not Russified.
Brackets is powerful text editor for working with program code and markup languages, which has very broad functionality. But even so wide possibilities New programs can be added using built-in extensions.
 Order 343 mail. Order by Russian post. Consequences of failure to appear in court when summoned
Order 343 mail. Order by Russian post. Consequences of failure to appear in court when summoned How to put a password on a folder on a Windows computer without and with programs
How to put a password on a folder on a Windows computer without and with programs Pluton – Free Bootstrap HTML5 One Page Template
Pluton – Free Bootstrap HTML5 One Page Template History of ZX Spectrum: Myths and reality New Spectrum
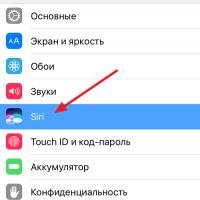
History of ZX Spectrum: Myths and reality New Spectrum Voice assistant Siri from Apple Siri functions on iPhone 6s
Voice assistant Siri from Apple Siri functions on iPhone 6s How to roll back to a previous version of iOS?
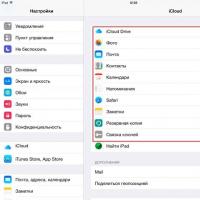
How to roll back to a previous version of iOS? Unlock iPad in four days
Unlock iPad in four days