Come effettuare notifiche push su un sito web per Chrome (parte 1)
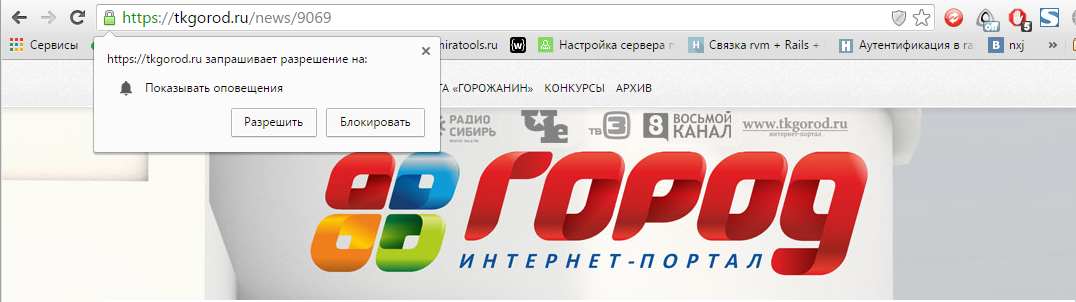
Dal 2015, la tecnologia ha iniziato a guadagnare rapidamente popolarità Invia l'API da Chrome. Sempre più spesso, quando visitano vari siti di notizie (e non solo di notizie), ai visitatori viene presentato il seguente frame di sistema con la richiesta:

Finestra di sistema di Google Chrome che richiede l'autorizzazione per inviare notifiche dal sito.
Considero sinceramente questo canale per la fornitura di contenuti (o per attirare utenti, come vuoi chiamarlo) uno dei più promettenti. Forse anche tra un paio d'anni queste notifiche push saranno lo stesso attributo obbligatorio di ogni sito di notizie che si rispetti, come lo sono oggi gli RSS e le pagine pubbliche sui social network.
Tuttavia, oggi questa tecnologia è ancora piuttosto giovane e ci sono poche linee guida per il suo utilizzo non solo su Internet nazionale, ma anche su quella straniera. Per fare un esempio, non devi andare lontano — anche Google stessa, quando ha annunciato la Push API, ha rilasciato uno scarno comunicato stampa che mi ha fatto piangere. E solo ora, dopo aver passato diverse ore a frugare tra le FAQ per sviluppatori di Google, puoi raccogliere informazioni per mettere insieme almeno script funzionanti per inviare notifiche push ai tuoi lettori.
Come effettuare tali notifiche push per il tuo sito web? Ci sono due modi: utilizzare servizi di terze parti (esistono già e alcuni sono molto buoni) oppure creare la propria soluzione. Poiché sono un sostenitore dell'utilizzo minimo dei servizi di terze parti sul sito, il nostro percorso nella City era predeterminato.
Ma, per ragioni di correttezza, vale la pena spendere qualche parola sulle soluzioni esterne. Lo ammetto, non ho studiato molto questo mercato (il motivo è menzionato sopra), ma non posso fare a meno di menzionare il servizio OneSignal, la cui caratteristica più interessante è che i loro servizi sono assolutamente gratuiti: guadagnano vendere dati sui visitatori del sito web del cliente. C'è anche un servizio chiamato Jeapie, hanno un marketing molto competente e, di regola, buone recensioni. Tuttavia, vale la pena notare che un tempo, tramite i loro servizi, Medusa — la piattaforma semplicemente non era pronta per il numero di notifiche push che dovevano essere inviate per l’enorme pubblico di Medusa.
Implementazione. Ottenere le credenziali da Google.
Nei dati di origine, un sito scritto in Rotaie 3.2.8 e il compito è creare su di esso un pusher di notifica per Chrome.
Il primo passo è trasferire il sito su HTTPS (protocollo ipertestuale sicuro), ovvero creare un certificato SSL per il tuo sito. Senza di esso, le notifiche push non funzioneranno (non l'ho testato con il normale http, ma è quello che dicono ovunque). Non scriverò su cos'è SSL, a cosa serve, come inserire un certificato su un server e collegarlo: Internet è pieno di articoli del genere. Posso solo consigliare StartSSL per questi scopi. Si tratta di una buona Autorità di Certificazione, di cui sono amici tutti i browser che conosco, con una procedura di registrazione e verifica volutamente semplice (è necessario conoscere solo un minimo di inglese) per ricevere un certificato SSL entry-level assolutamente gratuito, in cui è possibile includere cinque più (sic!) sottodomini.
Quindi, abbiamo ricevuto il certificato e configurato di conseguenza il nostro Nginx o Apache. Ora nella barra degli indirizzi del browser, accanto all'indirizzo del nostro sito, il lucchetto più carino si illumina di verde, la scritta https://, e, se non ti dispiace il denaro, anche il nome dell'organizzazione.
 Sandboxie scarica Sandboxie in russo scarica sandbox gratuitamente
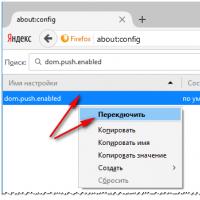
Sandboxie scarica Sandboxie in russo scarica sandbox gratuitamente Come disattivare le notifiche PUSH (avvisi) nei browser: Google Chrome, Firefox, Opera
Come disattivare le notifiche PUSH (avvisi) nei browser: Google Chrome, Firefox, Opera 25 strumenti online per generare password casuali e facili da pronunciare
25 strumenti online per generare password casuali e facili da pronunciare Come usare CCleaner
Come usare CCleaner Programmi per eliminare definitivamente i file
Programmi per eliminare definitivamente i file Backup di Windows 10
Backup di Windows 10 Come abilitare la modalità di navigazione in incognito in Chrome
Come abilitare la modalità di navigazione in incognito in Chrome