Пошлый resources html. Ресурсы. Международные стандарты и торговля
Я решил продолжить эту актуальную тему. Я составил список лучших ресурсов для изучения html и css, чтобы помочь желающим в изучении этих вопросов. Помню, когда сам начинал вебмастером, мне очень не хватало подобной подборки качественных и полезных ресурсов.
Сначала немного определений:
Html (от английского "HyperText Markup Language" - язык разметки гипертекста) - это стандартный язык разметки веб-страниц.
Css (от английского "Cascading Style Sheets" - каскадные таблицы стилей) - это технология описания внешнего вида веб-страницы.
Без знания html и css вести свой сайт будет очень проблематично - даже счетчик статистики или тот же баннер поставить не получится. Не бегать же за помощью к специалистам или создавать тему за темой на форумах? Нужно просто взять и выучить.
По своему опыту могу сказать, что html и css можно выучить за 1 месяц. Конечно, я не говорю о профессиональных высотах - вы до них сами доберетесь при желании.
На мой взгляд, лучший способ выучить html, css, да и другие тематики, включая продвижение сайтов - это завести свой сайт и на нем практиковаться. Кстати, можете посмотреть первый созданный мною сайт по картам для игры Counter-Strike , созданием которых я тогда увлекался. Вот карты и их скрины , созданные стариком Глобатором в те времена, когда он еще не знал, что такое топ-10, тИЦ и PR, и беззаботно резвился на солнышке создавал трехмерные карты 🙂 . Я создал этот сайт за месяц, изучая html и css на практике.
Для того, чтобы выучить html и css, совсем необязательно быть техническим специалистом. К примеру, я вообще гуманитарий и по математике у меня в основном было "2" 🙂 . Так что выучить html и css под силу любому желающему. Перечисленные мною ресурсы подойдут также и для того, чтобы в любой момент вы могли с их помощью выяснить какой-либо интересующий вас момент по html и css.
Сайты для изучения html и css
Начну подборку полезных ресурсов для изучения html и css с сайта, по которому я сам занимался. Это Дикие уроки html , которые написала Валентина Ахметзянова ака Дикарка . Она настолько весело и интересно описала все необходимые моменты, что изучение html и css с помощью ее уроков превращается в увлекательное занятие. Кстати, можете почитать для блога сайт. Диких уроков вполне достаточно, чтобы выучить html и css на необходимом для работы вебмастером уровне.
Представляете, кем бы я был, если бы развивался дальше в теме Фотошопа? Я бы был настоящим монстром! Но я связался с SEO и прозябаю тут, набирая эти буквы скрюченными от мороза пальцами 🙂 . Да шучу, тут тоже тепло и неплохо кормят 🙂 .
Данная страница содержит материалы для лиц, участвующих в разработке стандартов.
Большая часть этой информации не защищена паролем. Однако, при переходе на некоторые страницы, Вам может понадобиться пароль.
Нормы поведения
Участникам комитетов ИСО, рабочих групп или «Объединившихся для достижения консенсуса» предлагается работать по принципам норм поведения .
Руководства по соблюдению законодательства о защите конкуренции
Соблюдение законодательства в процессе установления стандартов важно для гарантии эффективного функционирования рыночных механизмов и повышения конкурентоспособности, а также для повышения уровня доверия к стандартам. ИСО разъясняет руководящие принципы по вопросам законодательства для всех участников процесса разработки стандартов.
Любые вопросы, касающиеся руководящих принципов законодательства о конкуренции, можно направлять группе юристов ИСО по электронному адресу .
Авторское право
Все участники деятельности по стандартизации должны соблюдать авторские права в отношении публикаций ИСО и разработки проектов, а также любого содержания, касающегося ИСО. Данные правила отражены в Декларации , с которой все заинтересованные в стандартизации стороны должны согласиться.
Политика в сфере коммуникаций работы комитета с внешними сторонами и сохранением документов
Участникам процессов разработки стандартов ИСО может быть предложено (например, средствами массовой информации) или может возникнуть собственная инициатива (например, посредством социальных сетей) обменяться информацией с внешними сторонами о различных аспектах работы комитета. В ИСО была разработана политика деятельности для таких внешних взаимодействий.
Любые вопросы, касающиеся данной политики, могут быть направлены на электронную почту секретариата TMB: .
Политика защиты данных
Все стороны, участвующие в процессе стандартизации, имеют права и обязанности, касающиеся защиты данных. Они отражены в Политике защиты данных, разработанных для членов ИСО , а также в Декларации , которую должны исполнять все стороны, вовлеченные в данный процесс. Он применяется к данным, хранящимся в ИТ-сервисах ИСО, а также многим персональным данным, собранным в ходе работы по стандартизации (например, списки присутствующих, минуты).
Объяснение терминов и выражений, используемых в стандартах ИСО
Международные стандарты и торговля
Виды правовых санкций в ИСО
В ИСО был разработан документ, в котором обобщаются вопросы, связанные с применением санкций и процессом разработки стандартов .
Привлекая заинтересованные стороны и формируя консенсус
Деятельность ИСО направлена на гарантию того, что стандарты разрабатываются заинтересованными сторонами и для заинтересованных сторон , так что потребности рынка будут удовлетворяться более эффективно.
Ниже Вы можете ознакомиться с документами, предоставляющими руководства по привлечению заинтересованных сторон.
To help you out, we"ve gathered together a selection of resources that will tell you what you need to know, help you when you"re stuck, and get you expanding your skills in no time.
01. HTML Cheat Sheet
This incredibly helpful HTML cheat sheet includes a full list of all HTML elements, along with descriptions, code examples and live previews. You can organise the tags alphabetically or by category, and even download it as a PDF to refer to later.
02. CSS Cheat Sheet

If you"re just starting out with CSS, merely remembering all the many tags and technical terms can be hugely intimidating. Don"t let that put you off, though; keep this helpful cheat sheet bookmarked, or just print it out, to quickly find the elements you need.
03. CSS-Tricks

When it launched in 2007, this site was all about CSS. Now it"s expanded quite a bit, but there"s still plenty of helpful information and tutorials about CSS and HTML for you to get stuck into. It"s definitely worth a visit.
04. CSS Wizardry

CSS is easy to learn but difficult to master. Harry Roberts" CSS Wizardry has some of the best articles on the nitty-gritty of writing scalable and maintainable CSS, like the BEM methodology and refactoring (which are among the hardest parts).
05. CodePen"s Yearly Top Pens

One of the best ways to learn HTML/CSS is to dissect cool demos you discover, and CodePen"s yearly Top Pens are great for that. The demos range from cool to "I didn"t even know that was possible". CodePen"s integrated UI for diving into the code is also convenient. In a similar vein, you might also like to check out our post.
06. Web Design Weekly

HTML and CSS are both constantly evolving. To stay up to date with the latest methodologies and features, we recommend this email newsletter. It comes once a week, which is just often enough that you"ll actually read it.
07. Responsive Design Weekly

Responsive is a vital part of the web designer"s toolkit these days, and to help you keep up to date, Justin Avery spends hours every week curating the best responsive web design content and interviewing industry leaders, and sends it out as a newsletter every Friday (You might also like our post on .)
08. Create non-rectangular layouts with CSS shapes

…Although the syntax of HTML is relatively simple to learn,…there"s, still a lot of elements, attributes and…other concepts that you"re going to need to learn and keep track of.…While this course is intended to introduce you to the essentials of HTML, it"s…really not designed to teach you every single element and attribute available.…So with that in mind, I want to give you a couple of online HTML resources,…that can really help you as you begin learning HTML, and…can serve as valuable references later on, as you"re authoring your own pages.…Now we"re going to start, at the specifications themselves.…
And this is something, two documents that you should definitely have bookmarked.…So, this is the W3Cs version of HTML5.…You can see they have a latest Publisher Version.…You can go see the Editor"s Draft,…if you want to see what"s coming down, down the pipe.…And, this is pretty large.…If I scroll down, you can see that here"s just the Table of Contents.…And I"m not even going to scroll through all of them.…
Resume Transcript Auto-Scroll
Updated
3/30/2017Released
3/16/2015HTML is the programming language that powers the web. And like any language, once you master it, you can begin to create your own content, whether that"s simple websites or complex web applications. This course provides an in-depth look at the essentials: the syntax of HTML and best practices for writing and editing your code. Senior staff author James Williamson reviews the structure of a typical HTML document, and shows how to section pages and format your content with HTML. Plus, learn how to create links and lists, and find out how HTML works with CSS and JavaScript to create rich, engaging user experiences. So open a text editor, watch these videos, and begin learning to author HTML the right way.
Topics include:
- Why is HTML important?
- Exploring an HTML document
- Formatting content
- Displaying images
- Using nav, article, and div elements
- Linking to pages and downloadable content
- Creating lists
- Controlling styling (fonts, colors, and more)
- Writing basic scripts
 Приказ 343 почта. Приказ по почте россии. Последствия неявки в суд по повестке
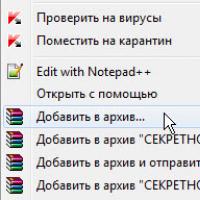
Приказ 343 почта. Приказ по почте россии. Последствия неявки в суд по повестке Как поставить пароль на папку в компьютере с Windows без программ и с ними
Как поставить пароль на папку в компьютере с Windows без программ и с ними Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5 История ZX Spectrum: Мифы и реальность Новый спектрум
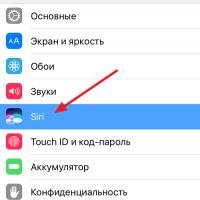
История ZX Spectrum: Мифы и реальность Новый спектрум Голосовой помощник Siri от Apple Функции сири на айфон 6s
Голосовой помощник Siri от Apple Функции сири на айфон 6s Как выполнить откат до предыдущей версии iOS?
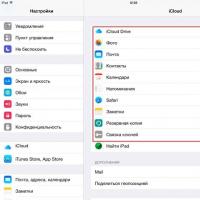
Как выполнить откат до предыдущей версии iOS? Разблокировать iPad за четыре дня
Разблокировать iPad за четыре дня