Section materials in VK. How to create a menu in a VKontakte group: step-by-step instructions. Addresses of accounts in other social networks
VKontakte groups are additional opportunity not only make money on the Internet, but also promote your own business. What determines the success of a group? It depends on how actively you will promote it, as well as how competently it will be designed.
When creating a VKontakte group, you must do the following:
- Write a description of the group.
- Choose the optimal avatar.
- Add interesting content.
- Come up with an effective name.
- Create a menu for the group.
If almost all of these points are clear immediately after reading them, then creating a menu for a VKontakte group is often accompanied by a lot of questions. How to create a menu for a VKontakte group? To do this, we have compiled detailed instructions, thanks to which you can easily create an interesting and beautiful menu.
Instructions for creating a menu for a VKontakte group
Setup.
First, you will need to go to the group settings and enable materials:

It is better to bet limited, because... With open materials, every user will be able to create them in your community.
2. New field in the group.
After setup, a new “Latest News” field should appear in your group:

To change the contents of this form, you will need to click the “Edit” button, after which a new form appears in which you can embed various files, including a menu for the group:

Now you need to create or download a menu for your group.
3. Creating a menu for a VKontakte group.
To present an example, we will use the program Photoshop and create a new menu. After opening the graphic editor, create new file and set the approximate dimensions to 700 by 1050. After that, add a background image and draw menu buttons with the inscriptions:

4. Dividing a picture into parts.
In order for individual elements of the picture to be cut, we need the “Cutting” tool:

Use this tool to select the area around each button:

Now in the menu we select special saving of the created menu:

In the example, we divided the picture into 5 parts, so now we have 5 separate images that will need to be assembled into one picture.
5. Insert pictures.
Now we return to the editor of the “Latest News” field and add pictures there:

Once you select the menu files, you should see the following code:

6. Setting up the code.
Simply inserting images is not enough to make the menu work; you will need to set some parameters. First, we add the “nopadding” tag to remove the separation between the individual parts of our menu:

And now the most important thing is to indicate the link to the page, after a horizontal slash in each line, here is an example:

As you can see, in the example we have specified various links to navigate from the menu. All that remains is to change the name of the link that opens the menu and you can check what we got:

As you can see, there is nothing complicated in creating a menu for a VKontakte group. If you don't have Photoshop or you don’t know how to draw (like me), then download ready-made menus on the Internet, the choice is quite wide.
Group menu design, useful tips.
High-quality design of any page on the Internet increases interest in it. After changing the community design, you will immediately notice an improvement in the statistics. Making a menu in a VKontakte group is not difficult, and if you decide to use it, consider these useful recommendations:
- After creating the Wiki markup (menu code), save it in text file. If something goes wrong, you will have the opportunity to restore the menu.
- You can easily find a VKontakte group menu template on the Internet. This will be useful to everyone who does not know how to work with Photoshop and others. graphic editors.
- Also, to make work easier, menu buttons for the VKontakte group can be downloaded on the Internet and simply installed on any background.
- Do not take too small pictures for the menu; on the contrary, it is better to use a huge format, otherwise the quality is lost.
- It is better not to make the menu width more than 610 pixels, otherwise it may not be displayed correctly on the page.
- There are special editors for working with Wiki markup, but you will have to understand them separately; they are created for professionals.
- Don’t rush to finish your work in the graphics editor; try different colors, fonts, backgrounds, and so on.
- The menu in the VK group looks better if combined with an avatar. To do this, you need to adjust the size of the image.
Professionals create a new menu in the VKontakte group in a few minutes. Beginners do not always manage to do everything efficiently. You shouldn’t add just anything, as it may, on the contrary, scare away subscribers. Therefore, it is better to turn to professionals or special services, it is not that expensive.
![]()
Beautiful group menu for 100 rubles
Many different designers have been created to create a VKontakte group menu online. Prices vary everywhere, as do available features. Comparing services, we can say with confidence that Menumake is the best option. Even a beginner will take no more than 5 minutes to create a menu, and the system will automatically add it to the desired group. How does this all happen?
- We go to the site and log in via VKontakte. Will open full list groups in which you are an administrator. Select the desired community and click “Create menu”:
- The editor opens, in the center there is a “Select template” button. Click on it and select ready-made template VKontakte menu, large choice:
![]()
- After this, menu items are added. Everything is simple here, you specify the menu text and, on the contrary, add a link where the user will be directed when clicked:
![]()
- Under the settings items are Extra options. You can choose a different background, change the font, color, its location, and so on:
![]()
- On the right is a preview of the menu being created. Adjust the parameters until you get the desired result, and then click on the “Load menu to group” button:
![]()
- Before the download begins, a window will open in which customers are reminded that they need to pay 100 rubles for this service. It includes adding an album, placing a graphic menu in the VKontakte group and its code:
![]()
Payment on this site can be made using bank card or via PayPal. The administration is also ready to accept other electronic money through the Yandex.Cash system. For just 100 rubles you will have a VKontakte group menu, and new design will definitely help in the development of the site.
Where to order a menu for a VKontakte group?
The service presented above works according to a special algorithm. What if the user has certain requirements and wants to add something original? In this case, it is better to turn to designers and professionals. Finding them is not difficult; special sites have also been created for this:
Wiki markup and photos for uploading to a separate album.
Errors when creating a VKontakte group menu
Inexperienced users often try to save money and do everything themselves. Without certain skills (at least the ability to work with graphic editors), the result is just anything. Some menus in VK groups cause laughter, and all because these mistakes are made:
Error 1.
Most often, poor quality menus occur when its developer tried to add something unusual and creative from himself. Graphic editors allow you to add a bunch of different patterns, arrange buttons in a non-standard way, and so on. All this is an additional burden, the menu should be, first of all, convenient, so it is better to make it simple and stylish.
Error 2.
Sometimes the emphasis is on the background image, since it takes up most of the menu. The buttons should be huge, completely dividing the main image into several parts. The fact is that almost 50% of social traffic comes to the network from mobile devices. It’s easy to click on small items with the mouse, but on a small screen it’s simply impossible.
Error 3.
In order to interest the visitor and force him to click on at least one VKontakte menu item, some add 10 or more buttons. Nobody needs such navigation; on the contrary, it confuses the user. It is better to choose 3-5 main points without presenting a huge catalog.
Error 4.
The menu often contains links to third-party sites, and this annoys users. They don’t want to leave VKontakte, so it’s better that the points direct them to internal pages social network. If you need to present a catalog or something else, it’s better to create a discussion and put a link to the site in it.
Error 5.
Menu items should be thoughtful and really useful to users. For example, in the online store group it makes sense to add the items Delivery, Catalog, Contacts. In information groups - Rules, Prices for advertising, Links to discussions. Remember, each point should bring the visitor closer to the target action (order, request, etc.).
Newbies constantly make the same type of mistakes; this hinders the design of the VKontakte group menu and reduces its effectiveness. If the menu is useless, what's the point of it? It should be useful both for the administrator (who directs people to the right pages) and for the visitor who is looking for the necessary information).
It’s quite possible to develop a group menu for free with your own hands, especially now you have detailed instructions. However, it is better to trust the professionals and spend a small amount. The design of communities affects their development, and now VK has been updated and images have been added at the top, which also needs to be used for a beautiful appearance.
Hello, my darlings!
Today I will tell you in detail, how to make a menu for a VKontakte group. In my experience menu in the group in contact increases the number of calls and requests by 20%. It is important to take a responsible approach to creating a group menu. Therefore, I have prepared a menu PSD template for you to make your work easier.
Let me start with the fact that today there are two menu options:
Option 1: Closed group menu
Closed menu, opens when you click on the link. In the example below, the menu opens when you click on the “OPEN GROUP MENU!” link.

Option 2: Open group menu (pinned post)
An open menu is essentially a pinned post with an active link.

The second menu option appeared relatively recently, when it became possible to pin posts from the wall to the header of a group or public page. It is now the most effective.
Both options use wiki markup. Wiki markup makes it easy and quick to process appearance groups, creating graphic tables and spoilers, formatting text and working with images, links and anchors. I will not dwell on the markings in detail, because... VKontakte has a built-in visual editor, which automatically translates your content into wiki markup. Here I will give only the basic codes, without which it is impossible to create a menu.
How to make an open menu on VKontakte
We will analyze the process of creating a menu using the example of Option 2, i.e. open menu.
To make it easier for you to navigate, I have prepared for you Menu PSD template: [Attention. The design of VKontakte has changed. New layout and other relevant information in my book ]
Group Menu Template PSD
To create an external menu, you need 2 pictures: an avatar (on the right) and a central one (action picture).
Avatar dimensions: 200 x 332 px
Dimensions of the central image: 395 x 282 px

Step 1.
Using the group menu PSD template downloaded above, make two pictures of the required sizes.
Step 2.
In your group, go to “Community Management” (on the right under the avatar). Find the “Materials” item (on the “Information” tab) and make them “Restricted”.

Step 3.
Now return to the main page of your group and click “Edit” in the “Materials” block that appears (I have already renamed it to Group Menu).

When editing the page, set the title, you can create sections or any other information using the toolbar. Click "Save Page" and "Return to Page"

Step 4.

In my example https://vk.com/page-42211349_47355854,
The first numbers 42211349 are your group id
The second digits 47355854 are the page id
Feature: create additional pages can be done manually. To do this, follow the link like:
https://vk.com/pages?oid=-хххххххх&p=pagename
Where,
xxxxxxxxxx – this is your group id
pagename – the name of your page
Step 5.

And publish the post.
Step 6.
Now upload the group avatar (picture on the right). A duplicate avatar picture will appear on the wall - delete it.
Step 7
Now attention. Click on POST PUBLICATION TIME (lower left corner of the post).

And click “Pin”. Close this window and refresh your group page (F5).

Step 8
We write the group status (use only 1 line) to align the pictures if the drawing on your avatar does not start from the very top (in my avatar template, option 2). And this is what we got:

RESULT.
The menu is ready! Now, when you click on the central image, your menu opens:

Here you can edit it, post photos, videos, create new sections, and post links.
You can also create a graphical menu (submenu) inside the main menu. Its width should not exceed 600 px. The height is unlimited. Which allows you to create excellent VKontakte landing pages.

But I will talk about this in more detail in the following articles. Subscribe to blog updates to stay up to date with new features. Like and share the article with your friends.
Post your questions or opinions in the comments below.
By the way, if you are interested in a step-by-step algorithm for promotion on VKontakte from A to Z, you can purchase my book.
Watch the video version of this question:
Now VKontakte groups and publics use visual aids registration Thanks to this feature, the appearance and design of the group becomes more aesthetically pleasing. This material will describe in detail how to make a menu in a VKontakte group.
Why do you need a group menu?
First of all, the menu is a useful element for commercial groups. With its help, users will not have problems with navigation. All necessary information will be placed in this block. On the VKontakte social network, group management is structured in such a way that all previously published material is contained in the feed. The only one possibility for sorting is to create topics in the “Discussion” section. But this is also not entirely convenient, because the topic is not limited to one post, where all the information is collected, and to find the necessary post, you need to scroll through the pages for a long time.
It is much more convenient to build a clear structure where all helpful information and divided into separate thematic blocks. This screenshot is a good example of a graphical interactive menu, where all useful posts are placed in a separate block. This is convenient and does not require the user to perform additional actions on the page.
To sum it up, we can conclude that the menu is a necessity for a developing community. It's convenient navigation aid, which allows users to find the necessary information without scrolling through the feed and quickly gain access to the desired section of the group. It is preferable to use a clickable menu for groups selling goods and services.
Closed and open menu
On this moment, the VKontakte menu can be divided into several types and types, then we will consider each of them in more detail.
Types:
- text (the structure is text links);
- graphic (uses multimedia, active buttons, etc.).
Kinds:

Create a text menu
This type of menu does not require any knowledge or additional tools. Making a text menu in a group on VK is quite simple; for this we will use the functionality of the social network. It doesn't use buttons, styles, etc. The text menu is a list that consists of anchor links.
Step-by-step instruction:

The procedure for creating a text menu does not require special knowledge and skills. Therefore, this option is most suitable for inexperienced users. Before placing a section on the main page, be sure to test it and optimize it so that navigation works smoothly.
Graphic menu
Let's move on to one of the more complex creation methods. To do this we will need to use additional tools– Photoshop graphic editor. Next we will give detailed description step-by-step process for creating a graphical menu using additional software.
Step-by-step instruction:
- First you need to launch the Photoshop graphics editor;
- then click “File” and “ Create" We specify the following parameters: “Width” (Wight) 610 pixels, “Height” (Height) 450 pixels and “Resolution” (Resolution) 100 pixels per inch;

- After this, a new document will appear where you need to drag the background image;

- you will then need to stretch the image to cover the white area;
- further in the panel " Layers"Right-click on the image and in the context window select " MergeVisible» (merge visible ones);

- Rectangle» and create buttons by moving the cursor to the picture and drawing the boundaries of the figure;

- in the upper part of the work area, you can select a fill for the button, the “Fill” parameter;

- after that, go back to the toolbar and select “ Text»;

- then click on the button to add a field for text input and enter a name for the button. At your discretion, you can choose the font, its size and color to make the section look more stylish;

- to center text from the picture, select the layer with the text and the desired image by holding down the “Ctrl” key, and alternately click the alignment buttons on the top toolbar;
- after this we need to cut the resulting image;
- on the toolbar select " Cropping"(Crop) and "Cutting";

- Select each button and open “File”, “Export”, “Save for Web”. Set the saved file format to “PNG24”;

This completes the work in the graphic editor. We return to the text editor of the social network, where we configured the text menu in the previous section.
Instructions for working with the VKontakte graphic menu:

The created menu is pinned like a regular entry. By clicking the Pin button.
Wiki Markup Basics
Next, we’ll look at the basics of using Wiki markup in developing a menu for a group on a social network. VKontakte wiki markup is a language that is used to format text on websites and allows easier access to the capabilities of the HTML language. Next, let's look at the main commands that are available for use on the social network.
Menu design using multimedia
The text command for multimedia files is as follows: “[]. Let's look at it in more detail: “mediaXXXX_YYYY” (the file itself), “options” (specified parameters), “link” (is a pop-up text that will be displayed when you hover the cursor over an object).
Options for multimedia shown in the screenshot: 
Options for video look like this:
Headings (H1, H2, H3)
In order to add a title, you must put the following “==” signs at the beginning and end of the text. An example is shown in the screenshot:


Formatting the text
For text formatting, VKontakte offers the following options: bold, italic, right and left align, middle alignment, bulleted list, headings, superscript, subscript, underline and strikethrough. More detailed settings are presented in the screenshot. 

Quotes
To attract the attention of the audience, you can use quotes, a tag for this parameter looks like that: "".
Example of use in text editor In contact with:


Lists
Users can use both bulleted and numbered lists. A numbered list is indicated by a "#" followed by a "*".
Example numbered list: 
Example labeled list: 
How to indent
Everything here is quite simple, you need to add a “:” sign before the desired word. The more characters are placed, the larger the indentation will be. 
Internal links
Internal links are transitions to other elements of the social network: user profile, third-party community, chat, photo, video, article, etc. Adding an internal link is done using the “[] tag. Let's take a closer look: “link” is a link, “text” is the displayed text.


Example: 
How to create a table
Using wiki markup, users can create table object, the following commands are used for this: 
Adding a spoiler
This element can hide information that will be revealed by appropriately clicking on a special button. This option for posting information is perfect for the group section “Rules”, “Frequently Asked Questions”, etc.
To create an object, use the following construct:
((Hider|Title Text ))

How to delete a menu
Removal occurs as follows:

Removal via page formatting:

Hello friends!
Do you want to make the VKontakte group as attractive as possible for your subscribers? Don't know where to start? If you already have high quality content, then focus your attention on community design. I'm not talking about simply choosing an avatar. Creating a menu in a VKontakte group is one of the main points that needs to be taken into account when designing. It is this point that we will consider today.
What is the VKontakte menu and what is it for?
The menu is the face of the group. The first thing any visitor to your community encounters is the menu. Therefore, your task is to think through it as convenient and attractive as possible. First, you must decide what exactly you want to convey to your subscribers. It depends on the mission of the community itself. After all, there are completely different purposes for creating a group: educational, entertaining, or the goal of selling a product/service. From there, decide what information is most important to your future subscribers.
For example, if you are focused on entertaining users or informing them about something, then perhaps focus on the ease of finding the information they need. This applies to groups where content can be divided into separate topics, for example, health, fashion, etc.
If your community is created in the form of an online store, then the approach should be completely different. Convenience of searching for goods or services should of course be present, but also focus on promotions, new products, delivery conditions, as well as your contacts.
So be sure to keep the community theme in mind when creating your menu.
Methods for creating menus for VKontakte groups
The first step is to decide how to create your menu: automatically or manually. If you have chosen a quick and simple method, but at the same time of high quality, I present to your attention a service for creating a menu for VK WikiMaker communities, you will quickly and easily figure it out, making your group more convenient. If you want to take complete control of menu creation, here’s how to proceed: step-by-step instruction.
How to make an attractive design?
I want to combine the creation of two important group elements into the instructions: a menu and an avatar. Because it is not advisable to create them separately, because the user should see the harmony between these two graphic elements. 
- First you need to install Photoshop program, if you have not previously installed this program on your computer.
- Open Photoshop and create two template files for the avatar and for the menu. Set the required dimensions. For example, for an avatar - 200x500 pixels, and a menu - 389x600 pixels. Fill them with one color so that they are clearly visible and save the two created separate file.
- Load the template into the group in place of the avatar, selecting the entire area.
- Loading the menu is a little more complicated. To do this, you will need to enable content in “Community Management.” After this, the ability to add a menu will become available. Go to the tab that appears under the description of the “Latest News” group and click on the button in the toolbar in the form of a camera and upload the file from your computer. Happened?

- Immediately after downloading, a link will be available to you, which will have to be modified a little. After the word “noborder” enter the sign “;” and the word "nopadding". This feature will prevent your menu from dropping down when adding news to the community.
- We make Prnt Scrn of the main page of your group. For what? To understand your mistakes. The fact is that now this is a draft version - everything is not smooth and not so beautiful. Your goal is to have the bottom borders of the menu and avatar match perfectly. Then you may be wondering, “Why don’t I give you the exact measurements?” But the fact is that each admin uses a different amount of text in the group description, which changes the height of the menu, and the width of the menu is a matter of taste and, as we know, it is different for everyone.
- We go into Photoshop and create a new file, inserting a screenshot there.
- Now, working with this file, we select the area of the avatar using a “rectangular selection” - you can use it to select a specific area as accurately as possible. Next, right-click and select “cut to new layer.”

- We work on the same thing with the menu image, only when selecting it, we need to cut off what is unnecessary at the bottom. Make sure that the bottom of the menu and the avatar completely match.
- Now, holding down the Ctrl button, select the two layers we created. Right-click on them and select the “Merge Layers” function. Two of our templates, perfectly matched to each other, appear in front of us on one page.
- The next step is to upload the cover photo. It appears on top of our templates. Now in the layer tools on the right, click on the cover file, holding down Alt key. After this procedure, the cover will be visible only on the templates and will become invisible beyond their borders. But this will not stop you from moving the cover and selecting the desired visible part of it.
- Now the important point of creating a menu is the buttons. By now you should already know the exact names of the future buttons. For example, “Health”, “Children”, “Our contacts”. To make the task easier, we create the first button, the next ones we just duplicate and change the text.
- We add a logo to the avatar or a verbal appeal, or both. This will add liveliness to your group, as well as distinctive feature.

- Save shared file as a picture on your computer. What's next?
- Open the file we just created in Photoshop. Next we create a new one empty file With exact dimensions our avatar, insert into it the picture we created with the logo and buttons. We select the area we need for the avatar and adjust it perfectly to the selected dimensions. Then we save our creation.
- We do the same with the menu. But again, there is an addition here. First, you need to know the height of the menu, since it does not match the draft version. Using a ruler, we measure the height to a single pixel (it’s best to measure it several times so as not to make a mistake). Create a new file with the old width and new height, adjust the image to the size and click the “Save” button.

- Loading new avatar, selecting the entire area and selecting a miniature.
- Upload the menu via the “Latest News” button. We delete the previous link, upload a new photo and add “;nopadding”.
- Now let's lay out our menu layout. We use Photoshop’s “Cutting” or “Knife” tool. IN different versions Photoshop is called by different names. We draw a line under each button to create separate rectangles that the user can hover over to navigate to specific links in the future.
- We go to edit the menu through “Latest News” and load each of our menu clippings in turn. When viewing, gaps between our pictures will be shown. In order to get rid of them, you need to add the word "nopadding" to each link.

- Now, so that your links are active and you can insert the information you need, then write on the links of the pictures in the editing menu - the name of one of your buttons - for example, Delivery. But this word must be written clearly according to established rules; it should look like this [[Delivery]]. Next, save the page, follow this link and fill it with the necessary content.
- The last action To make everything work, you need to insert a copy of the link to the Delivery page into the button link, for example - page-123456_456789, that is, the information between the words “vk.com/” to “?”. That's it, now design each button the same way and your menu will successfully attract your target audience.
Subscribe to blog updates and share information with friends. Create more beauty in your life!
The group menu is an interactive list of the main sections of the group, allowing you to go to the desired item in a second. How to make a menu in a VKontakte group? We tell you how to achieve a functional layout of blog sections.
- Join the group.
- Under your avatar, go to the “Community Management” section.
- Several items will open (photos, documents). Go to the “Materials” section by clicking on “Restricted”. This is a necessary measure: otherwise (with open access) anyone will be able to create new pages, ruining the group menu.
- Return to the community home page. Remove pinned posts. Reload the page.
- Open the section called “Latest News” (it is located directly under the community description). You will see that the “Edit” item has appeared next to it.
- In the editing window that opens, select the wiki markup mode. It is selected by clicking the button on the right. Hover your cursor over it: the name of the mode you are currently in will be displayed.
- You can start editing. We change the basic title of the heading (“Latest News”) at our own discretion. Will do short description: “Group menu.”
- To make new items, write the section names in a column, highlighting them with double square brackets. For example: [[Prices]], [[Contacts]].
- The “Page Preview” button will show you what the group menu looks like.
How to make a VKontakte group menu with buttons
Graphic buttons are often used by content managers, administrators, and moderators when creating a VKontakte group: it’s quite convenient. This technique holds the attention of even a casual visitor, “forces” him to stay on the page, study its content in detail (and even subscribe to updates). We answer the question: how to create a menu in a VKontakte group?
- Choose any a bright picture, which fits into the theme and style of the blog. Then upload it to a photo album on your personal page or to a community album.
- Find it in the photo album, copy the link to the photo in the address bar of your browser.
- Open the group editing mode as described in the previous section of the article. Requires wiki markup mode.
- We write code. photo-AAAAA_BBBBBB - paste this link from the photo address. Next: |400px| (image width, you can choose any value, up to 600 px). And finally, a working link - copy it in the current browser line.
- Enclose what is written in doubles square brackets. The final type of link is [].
How to make a group menu with pictures
A difficult task: how to design buttons in a group without using Photoshop? Not everyone knows how to masterfully use graphic editors. Ready-made images from the Internet will come to the rescue.
- Upload the necessary photos directly to the community photo album. If you want to “paint” text on them for greater expressiveness, do so in Paint editor in advance.
- Select the section called “Latest News”, then move the cursor over the item with editing.
- Find on working panel“Add Photo” button (with a camera icon). If you decide not to upload photos directly to the group album, you can do so directly here by downloading images from your computer.
- After the download is complete, you will see: links to photos have appeared in the text field.
- Put forward slash | at the end of each link, and after it indicate the address of the necessary pages to which the picture will be attached (link to video albums, photos, audio...).
- Having completed these manipulations, enclose the resulting links in double square brackets.
- Click on the preview button. If everything is ok, save the changes.
- Press the buttons in the menu to make sure everything works.
How to make a graphic menu in a group
If you want your group menu to look stylish and attractive, it’s time to think about graphic menu. Creating a menu in a VKontakte group is a rather long process if you are encountering it for the first time. The more clickable items in a menu, the more difficult it is to manage. What to consider?
- The width of the image should be no more than 370 px, maximum 390.
- The future menu should be cut into strips in Photoshop. Upload the resulting images to your account album.
- Click the “Latest News” section, the “Edit” button.
- Find the camera icon, upload pictures. You will see the download code for each image in the text field.
- Now you need to assign a link to each image. If you would like it to link to a community wall post, find it and copy the URL. If you need to go to another site, copy its address.
- Separate the image loading code with a forward slash | and paste the link after it.
- Save changes and preview.
How to make an interactive menu in a group

Many sales sites create interactive menus on home page. The effect of a pressed button, special highlights, underlining keys - effects make the site attractive to buyers. If you run a VKontakte business account, you will need the ability to create an interactive group menu.
- Create a document in Photoshop by placing an image with a menu header there.
- Design the navigation line: you can write the main sections of the future menu (“About us”, “Prices”, etc.) on a white background. Highlight them in different colors if necessary.
- Cut each picture so they are framed individually.
- Go to the VKontakte website (group, section “Latest news”, “Edit”, wiki markup mode).
- Upload photos from your computer.
- Copy the address of the desired page, paste it into the image code using a forward slash. A separate wiki page is created for each image.
- Clicking on these links will open the corresponding sections of the community. After the transition, you will see the “Fill with content” item. Load the same buttons, but with a different color order.
Ready! Now the buttons will begin to change color when you navigate to different sections of the community.
 Order 343 mail. Order by Russian post. Consequences of failure to appear in court when summoned
Order 343 mail. Order by Russian post. Consequences of failure to appear in court when summoned How to put a password on a folder on a Windows computer without and with programs
How to put a password on a folder on a Windows computer without and with programs Pluton – Free Bootstrap HTML5 One Page Template
Pluton – Free Bootstrap HTML5 One Page Template History of ZX Spectrum: Myths and reality New Spectrum
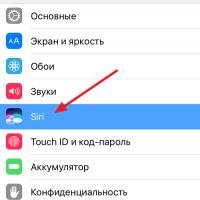
History of ZX Spectrum: Myths and reality New Spectrum Voice assistant Siri from Apple Siri functions on iPhone 6s
Voice assistant Siri from Apple Siri functions on iPhone 6s How to roll back to a previous version of iOS?
How to roll back to a previous version of iOS? Unlock iPad in four days
Unlock iPad in four days