Браузерные push уведомления: Что это и как сделать для сайта своими руками
Правда жизни такова:
Это реально сложно получать трафик на сайт.
Но знаете что еще хуже?
90% посетителей, побывавших на вашем сайте не вернутся больше никогда.
Эксклюзивный бонус: Нажмите здесь чтобы скачать чеклист по созданию магнетических текстов. Статьи, написанные по этому чеклисту будут словно магнитом удерживать внимание читателя (нажмите чтобы скачать ).
Обидно конечно... Вы тратите неимоверные силы на и его развитие, но самый ценный актив - посетители, забывают о вас в тот же день, в который узнали.
Но не отчаивайтесь, есть решение:
Установите на свой сайт браузерные пуш уведомления .
Вот в чем фишка:
Пуш уведомления для сайта позволяют быть на связи с вашими посетителями.
На некоторых блогах внедрение пуш уведомлений увеличило повторные посещения в несколько раз.
Да и просто, это хорошая альтернатива email рассылке.
В этой статье вы узнаете:
- В чем преимущество пуш уведомлений
- Стоит ли использовать эту относительно новую технологию
- Список лучших сервисов пуш уведомлений
- Как подключать push`ы на свой сайт
Но прежде, небольшой пример...
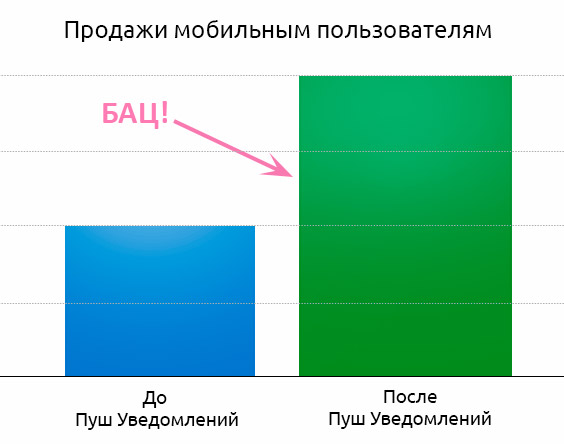
Компания Extra - один из крупнейших ритейлеров на Ближнем Востоке.
С помощью пуш уведомлений они смогли увеличить продажи мобильным пользователям в 2 раза:

Если вы думаете, что на этом все - вы глубоко ошибаетесь.
Помимо этого, доля повторных покупок выросла в 4 раза (!!!).
Как итог, маркетологи компании Extra признали пуш уведомления как самый эффективный инструмент удержания клиентов.
Что такое push уведомления для сайта?
Все еще не уверены, что такое push уведомления для сайта?
Все очень просто:
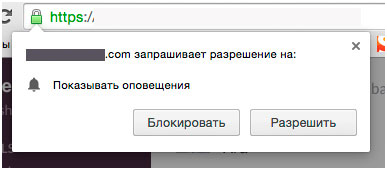
Заходя на какой-нибудь веб ресурс вы можете увидеть вот такое всплывающее окно:
 Пример запроса на получение push уведомлений
Пример запроса на получение push уведомлений
Если пользователь соглашается, вы можете отправлять уведомления о выходе новых статей, появлении новых продуктов и т.д.
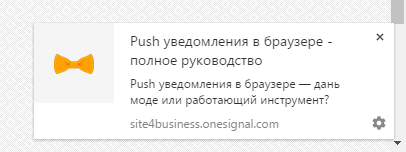
Сообщения появляются в правом углу экрана. При этом браузер может быть свернут или даже закрыт.
Пример пуш уведомления:

Браузеры, поддерживающие Push уведомления
Первой технологию пуш уведомлений в браузере начала поддерживать Safari . Затем, в апреле 2015 года ее внедрили в Chrome версии 42 .
И наконец, в начале 2016 года пуш уведомления начали поддерживаться в браузере Firefox версии 44 .
На данный момент уже более 75% всех браузеров поддерживают отправку Push уведомлений.
Почему пользователям стоит подписываться на пуш уведомления
Сначала давайте затронем те преимущества, которые получают пользователи при подписке на push уведомления.
1. Удобство прежде всего
То, что вы должны уяснить как дважды два:
Люди покупают на тех сайтах, которые предлагают лучший сервис. Это же касается лояльности читателей.
Но как быстро и просто сделать сайт удобным для посетителей?
Ответ очевиден:
С помощью пуш уведомлений.
Представим, я подписался на обычные обновления вашего сайта...
Мне придется частенько открывать свой почтовый ящик в ожидании email письма от вас.
В случае с push уведомлениями все намного проще.
OneSignal
После этого в левой колонке вашей админ зоны появится раздел OneSignal Push.
Последующая настройка полностью расписана по шагам, но на английском языке. Поэтому я вкратце разъясню все необходимые действия.
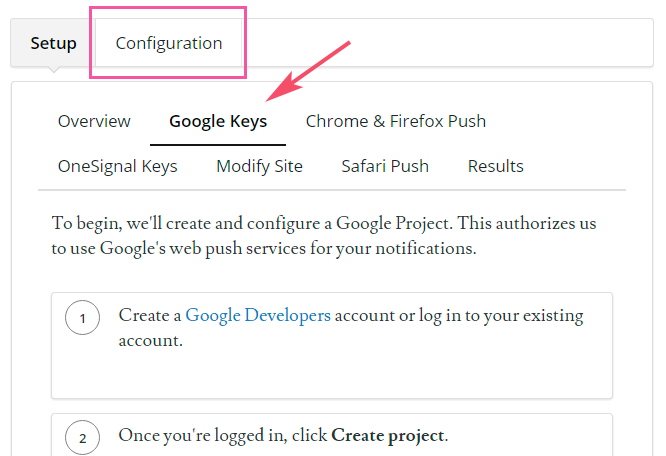
Перед вами откроется окно, в котором нужно перейти в раздел Configuration:

Все нужно делать так, как показано на скриншотах и в итоге вы получите номер проекта и API ключ.
Введите номер проекта в поле Google Project Number в разделе Configuration. API ключ вам нужно сохранить (еще понадобится).
Там же укажите API ключ от Google проекта и наличие SSL сертификата на вашем сайте.
Если ваш сайт находится по адресу http, вы ничего не меняете. Если же https, то ставьте галочку в соответствующем чекбоксе.
Зачем это нужно?
Дело в том что push уведомления поддерживаются только на https сайтах. Однако, сервис OneSignal решает проблему тем что создает для вас субдомен у себя.
В качестве субдомена можете использовать адрес вашего сайта. Например, вместо сайт - я сделал site4business.onesignal.com
В подразделе Modify Site рассказывается о видах внедрения пуш уведомлений. В подразделе Safari Push все аналогично предыдущим шагам.
И наконец, расположение кнопки подписки и ее текст вы можете изменить в разделе Configuration.
Имейте ввиду что для http доступна подписка на уведомления только при помощи кнопки. Ее дизайн вы можете свободно изменять.
А всплывающие попап окна доступны только для https сайтов.
PushCrew
Для начала установите плагин PushCrew.
После этого, заведите аккаунт на сайте сервиса .

И наконец, в разделе Customize for desktop вы можете настроить внешний вид всплывающих окон.
Вот полный список сервисов , предоставляющих возможность внедрения пуш уведомлений:
 Облачное хранилище Облако Mail
Облачное хранилище Облако Mail 25 онлайн инструментов для генерирования удобно произносимых и случайных паролей
25 онлайн инструментов для генерирования удобно произносимых и случайных паролей Dexpot — дополнительные виртуальные рабочие столы
Dexpot — дополнительные виртуальные рабочие столы Визуальные закладки Top-Page
Визуальные закладки Top-Page Браузере появились уведомления от соцсетей и поддержка электронных книг
Браузере появились уведомления от соцсетей и поддержка электронных книг Диск восстановления Windows 10
Диск восстановления Windows 10 Как создать загрузочную флешку
Как создать загрузочную флешку