Как сделать push-уведомления на сайте для Chrome (часть 1)
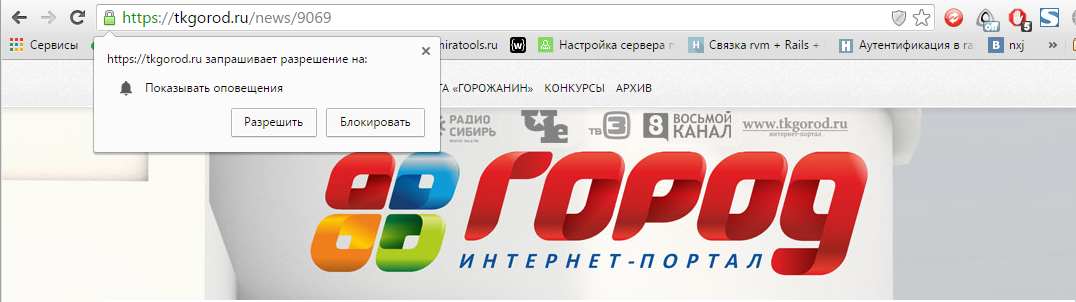
С 2015 года начала стремительно набирать популярность технология Push API от Chrome. Все чаще, заходя на различные новостные (и не только новостные) сайты, посетителям вылетает вот такой системный фрейм с запросом:

Системное окно Google Chrome, запрашивающее разрешение на доставку уведомлений от сайта.
Я искренне считаю этот канал доставки контента (или привлечения пользователей, называйте как хотите) одним из самых перспективных. Возможно даже, через пару лет эти пуши будут таким же обязательным атрибутом каждого уважающего себя новостного сайта, коими сегодня являются RSS и паблики в социальных сетях.
Однако сегодня эта технология еще довольно молода и руководств по её использованию мало не только в отечественном интернете, но и в зарубежном. Для примера далеко ходить не надо - даже сам “Google”, когда анонсировал Push API, выпустил до слёз скудный пресс-релиз. И только сейчас, несколько часов покопавшись в гугловских FAQ для разработчиков, можно собрать информацию, чтобы собрать худо-бедно работающие скрипты для отправки Push-уведомлений своим читателям.
Как же сделать такие Push-уведомления для своего сайта? Тут есть два пути: использовать сторонние сервисы (они уже есть и некоторые из них очень даже неплохи) или создать собственное решение. Поскольку я сторонник минимального использования сторонних сервисов на сайте, то наш путь в Городе был предрешен.
Но, ради справедливости, стоит замолвить пару словечек и о внешних решениях. Признаюсь, я не очень изучал этот рынок (причина названа чуть выше), однако нельзя не упомянуть сервис OneSignal , самая привлекательная черта которого в том, что их услуги абсолютно бесплатны - зарабатывают они на продаже данных о посетителях клиентского сайта. Так же есть сервис Jeapie , на их стороне очень грамотный маркетинг и, как правило, хорошие отзывы. Однако стоит отметить, что в свое время от их услуг Медуза - Платформа была попросту не готова к тому количеству пушей, которые приходилось отправлять для огромной аудитории Медузы.
Реализация. Получение учетных данных от Google.
В исходных данных сайт, написанный на Rails 3.2.8 и задача сделать на нём пушер уведомлений для Chrome.
Первым делом необходимо перевести сайт на HTTPS (защищённый гипертекстовый протокол), то есть сделать для своего сайта SSL-сертификат. Без него пуши работать не будут (не проверял с обычным http, но так везде пишут). О том, что такое SSL, с чем его едят, как поставить сертификат на сервер и подключить его, я писать не буду - интернет пестрит подобными статьями. Лишь порекомендую для этих целей StartSSL . Это хороший Удостоверяющий центр, с которым дружат все известные мне браузеры, с нарочито простой процедурой регистрации и верификации (нужно лишь минимально знать английский язык) для получения абсолютно бесплатного SSL-сертификата начального уровня, в который можно включить еще пять(sic!) субдоменов.
Итак, мы получили сертификат и соответствующим образом настроили свой Nginx или Apache. Теперь в адресной строке браузера рядом с адресом нашего сайта горит зелёненьким симпатичнейший замочек, надпись https://, и, если вам не жалко денег, еще название организации.
 Облачное хранилище Облако Mail
Облачное хранилище Облако Mail 25 онлайн инструментов для генерирования удобно произносимых и случайных паролей
25 онлайн инструментов для генерирования удобно произносимых и случайных паролей Dexpot — дополнительные виртуальные рабочие столы
Dexpot — дополнительные виртуальные рабочие столы Визуальные закладки Top-Page
Визуальные закладки Top-Page Браузере появились уведомления от соцсетей и поддержка электронных книг
Браузере появились уведомления от соцсетей и поддержка электронных книг Диск восстановления Windows 10
Диск восстановления Windows 10 Как создать загрузочную флешку
Как создать загрузочную флешку